써니쿠키의 IOS 개발일기
[Swift] DiffableDataSource에 한 개 이상 CellRegistration 하기 본문
안녕하세요 써니쿠키입니다 🍪

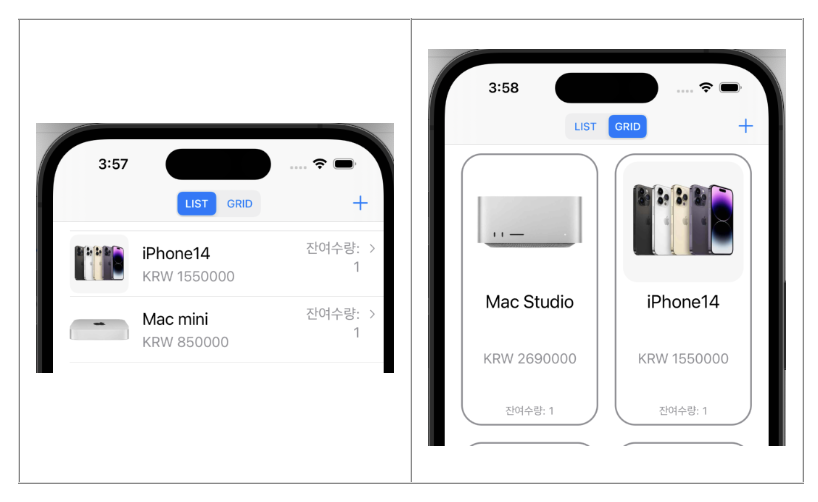
위 사진에서
왼쪽은 CollectionView에 내장되어있는 List형태의 레이아웃형태고
오른쪽은 CollectionnVeiw에서CompositionalLayout을 사용해서 만든 레이아웃 형태입니다.
상단의 segmentedControl에 따라 List <-> Grid의 레이아웃이 바뀌는 형태입니다.
final class MarketListCell: UICollectionViewListCell { ... }
final class MarketGridCell: UICollectionViewCell { ... }그리고 각 Cell들은 커스텀 타입을 사용하고있습니다.
보통 이런 커스텀 타입은
collectionView에서 재사용 할 Cell을 등록하기위해서 Cell Registraion을 해주죠.
한 개의 UICollectionViewDiffableDataSource에 두 Cell 타입 모두 등록해주고 싶을 땐 아래와 같이 하면 됩니다.
타입명이 너무 길어서 typealias를 사용했습니다.
typealias DataSource = UICollectionViewDiffableDataSource<Section, Page>
var dataSource: DataSource?
var currentLayoutType: LayoutType
func configureDataSource() {
let listCellRegistration = UICollectionView.CellRegistration<⭐️MarketListCell, Page> { (cell, indexPath, page) in
// ...
}
let gridCellRegistration = UICollectionView.CellRegistration<⭐️MarketGridCell, Page> { (cell, indexPath, page) in
// ...
}
dataSource = DataSource(collectionView: mainView.collectionView) { (collectionView, indexPath, page) -> UICollectionViewCell? in
switch currentLayoutType {
case .list:
return collectionView.dequeueConfiguredReusableCell(using: ⭐️listCellRegistration, for: indexPath, item: page)
case .grid:
return collectionView.dequeueConfiguredReusableCell(using: ⭐️gridCellRegistration, for: indexPath, item: page)
}
}
}
커스텀Cell 각각 에대한 CellRegistraion을 생성 하고,
dataSource를 생성하면서 매개변수인 CellProvider 클로저에서 cell을 return할 때,
원하시는 분기를 타시고 cell등록을 다르게 해주시면됩니다!
전 두개만 등록했지만
분기가 많다면 여러 개 등록도 할 수 있습니다.
ㄲㅡㅌ~~
반응형
'swift, Ios' 카테고리의 다른 글
| [iOS] CollectionView Layout Custom, 부채꼴 만들기(1/2) (0) | 2023.05.04 |
|---|---|
| IOS 앱 배포 심사 reject 사유 해결 (0) | 2023.04.07 |
| [swift] Copy On Write (COW) (0) | 2023.03.06 |
| iOS 설계에서의 클린아키텍쳐 (Clean Architecture for iOS) (1) | 2023.03.03 |
| 클린아키텍쳐(Clean Architecture) (0) | 2023.03.02 |
Comments




