써니쿠키의 IOS 개발일기
ios - Auto Layout (1) 본문
✔️ AutoLayout ??
- 오토레이아웃은 뷰의 크기와 위치를 제약(constraints)을 기반으로 결정하는 것이다.
- 내부/외부적요인으로 뷰가 유동적으로 변하기 때문에 오토레이아웃을 사용한 UI를 구성하면 변동에 대응이 가능하다.
✔️ Anatomy of a Constraint
1. 제약조건의 구성 ( y = mx + c )
실제로 이런 식을 직접 코드로 작성하거나 구성할 일은 없지만 제약을 이해하기 위해 살펴보면 좋다.

위의 식을 해석하면 보면 Red View의 Leading(=Left) 은 Blue View의 trailing(=Right)로부터 1배로 8.0 떨어져있다고 제약을 준 것이다. 이런 제약을 주면 blueView를 움직이면 8의 거리를 둔 체 RedView가 따라다니게 된다.
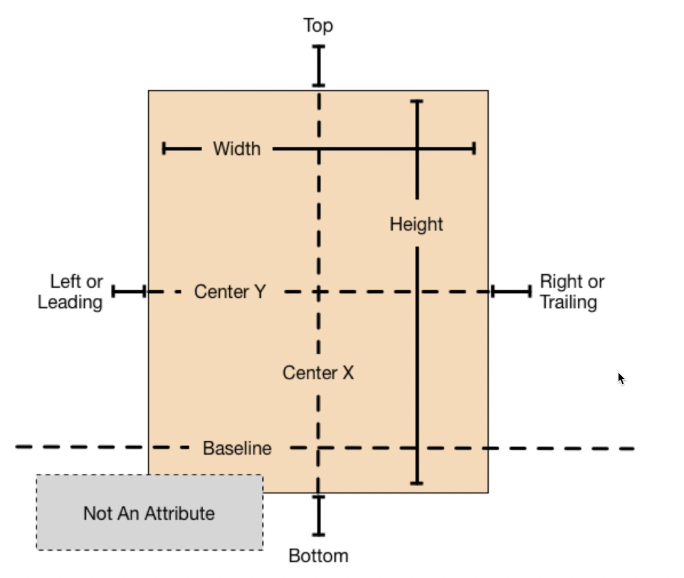
2. Attribute

- 크기 Attribute:
Width, Height - 위치 Attribure:
Top, Bottom, Leading, Trailing, CeterX/Y,BaseLine - Not An Attribue
- Left, Right대신 Leading, Trailing을 사용을 권한장한다.
- 크기 attribue와 위치 attribute를 섞어서 사용불가능하다.
- 위치 attribute에 상수 할당 불가하다.
3. Creating Nonambigouos, Statisfiable Layout (명확하게 지시히기)

x축 명확하게 지시하기
- 1. superView에서의 왼쪽에서 x만큼 + view의 너비
- 2. superView에서 왼쪽에서 x + 오른쪽에서 x'
- 3. x축 가운데정렬 + super View 왼쪽에서 x
컴퓨터가 계산할 수 있는 힌트를 주면 오토레이아웃 제약이완성된다.
위에서 X축을 충족한것처럼 Y축도 시작위치와 너비에 대해서 충족 시키면 된다.
👩🏻💻 예제를 풀어보자!
가로화면에서 세로화면으로 돌려도 반반씩 차지하는 두개의 View 구성해보자.

1. 시작위치 알려주기
갈색, 주황 View에 사방으로 30포인트 씩 제약을 준다
이 때 갈색의 오른쪽에 30을 주면 주황의 왼쪽에 30을 줄필요 없다 (중복으로 들어가기 때문에 -> 파란줄이 2개생길것이다)

2. 너비알려주기
두 View를 같이 잡아준 후 Equal Width 체크해주기

끝!
물론 방법은 다양하다. 정렬을 이용해 TopEdge, Bottom Edge으로 Y축 크기를 똑같게 만들어 줄 수도 있다.
어떤 방법이 더 나을지에 대해서는 애플은 정답이 없다고 말한다. 구현자가 장단점을 비교해서 적용해보면 된다.
4. Constraint Priorities (제약의 우선도)
- y = mx + c로 말했는데 여기서 "="은 relationship을 뜻한다. 수식이 동등하지 않을 때 <=, >= 를 사용할 수도 있다.
- 제약의 우선도가 달라질 수 있다. 여러개의 제약이 있고 두 제약이 경쟁관계라면 우선도가 낮은 제약은 무시될 수 있다.
- 1~1000까지 우선도가 있고 높을수록 우선시된다. (기본값은 1000)
- sizeInspector에 지정되어있는 제한을 더블클릭하면 우선도(priority)를 확인할 수 잇다.
5. Instrinsic Content Size (고유 컨텐츠 사이즈)
컨텐츠의 사이즈를 고려하여 뷰의사이즈가 결정되는 것이다. (ex: 버튼에서 글씨사이즈에따라 버튼사이즈가 달라질 수 있다)

- Slider는 오타로 width는 수정가능하고 height가 고정되어있다. 즉 슬라이더는 y축의 시작지점만 알려주면 높이가 고정이라 y축의 명확한 지시가 완성된다.
- 고유 IntrinsicSize가 없을경우 코드를 이용해 고유값을 부여할 수 있다. (예를들어 View에 고유값을 주고시을 때 아래 코드 같이 작성한후 View의 identity inspector속성에서 class명을 연결해주면 된다)
@IBDesignable
class myView: UIView {
override var intrinsicContentSize: CGSize {
return CGSize(width: 50, height: 50)
}
}6. CRCH (compression-Resistance and Content-Hugging equations)
- compression-Resistance:
외부에서 뷰에 압력이 있을때 줄어들지 않으려고 컨텐츠가 버티려는 힘 (가로, 세로) - Content-Hugging equations:
컨텐츠 사이즈에 맞게 fit하게 맞도록 줄어드는 힘 (늘어나지 않으려고하는 힘) - CR과 CH 는 priority(우선순위)를 가지고 적용된다.
👩🏻💻예제를 풀어보자!!
1번예제 : Two Diffrnet-Width View
(1:2 비율 뷰)

두 뷰를 같이 묶어서 [equal with to] 에서 Multiplier를 조절하면된다 (2 혹은 1/2)
- Multiplier 적어줄때는 배수(2), 퍼센티지(200%), 분수(1/2), 비율(1:2) 를 넣어줄 수 있다.

(접근: showTheSizeInspector > 제약 더블클릭)
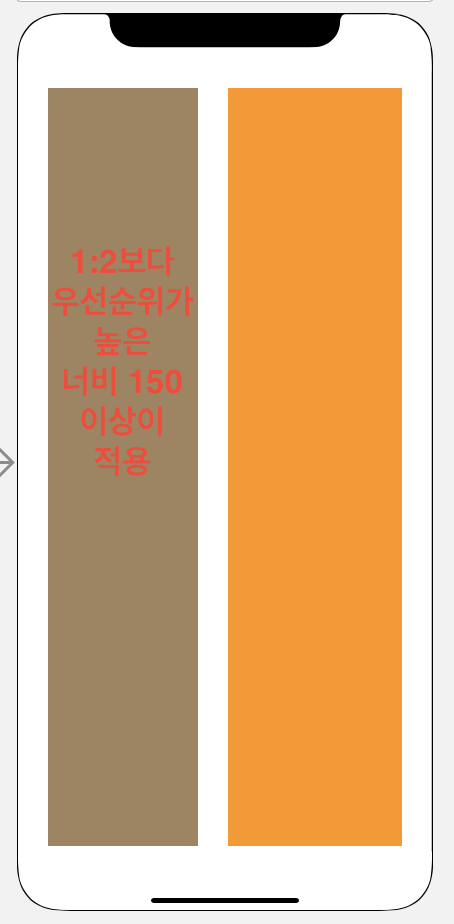
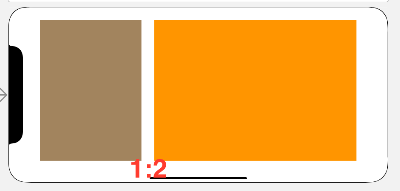
2번예제 : Two View with Complex Widths
갈색비율이 150 이상이고 비율은 너비가 1:2 조건 (1:2조건보다 150 이상이 우선순위)
가로로 눕혔을 때는 가로길이가 충분해서 150너비이상에 1:2가 지켜지지만 세로일때는 150 이상만 지켜지고 1:2는 무시됨




1:2 조건의 priority를 너비 150 이상제약보다낮게 잡아준다.
- 야곰닷넷-오토레이아웃 정복하기
- 애플공식문서 - Auto Layout
- WWDC Sessions
- Apple Developers Documents
- Auto Layout Guide
- Humen Interface Guidelines for IOS
'swift, Ios' 카테고리의 다른 글
| [swift] NotificationCenter 구현 (0) | 2022.09.07 |
|---|---|
| [swift] KVO 구현하기 (0) | 2022.09.07 |
| [swift]열거형 연관된 값(Associated Values) (0) | 2022.08.30 |
| [swift] 제네릭? generic (0) | 2022.08.26 |
| [swift] static 은 언제쓰지??? 타입메서드 / 타입프로퍼티 (0) | 2022.08.25 |




